主题配置
将src/themes/default文件夹copy一份,重命名为新的主题名称
sofast-web
├── src
│ └── themes
│ │ ├── default
│ │ │ ├── element-ui.scss
│ │ │ ├── index.scss
│ │ │ ├── variables.scss
│ │ ├── 新建目录
│ │ │ ├── element-ui.scss
│ │ │ ├── index.scss
│ │ │ ├── variables.scss
修改src/settings.js中的theme属性为创建的文件夹名称
然后修改element-ui.scss和variables.scss中的样式变量
注:element-ui.scss中的所有变量皆为Element官方提供变量,variables.scss为项目中自定义变量
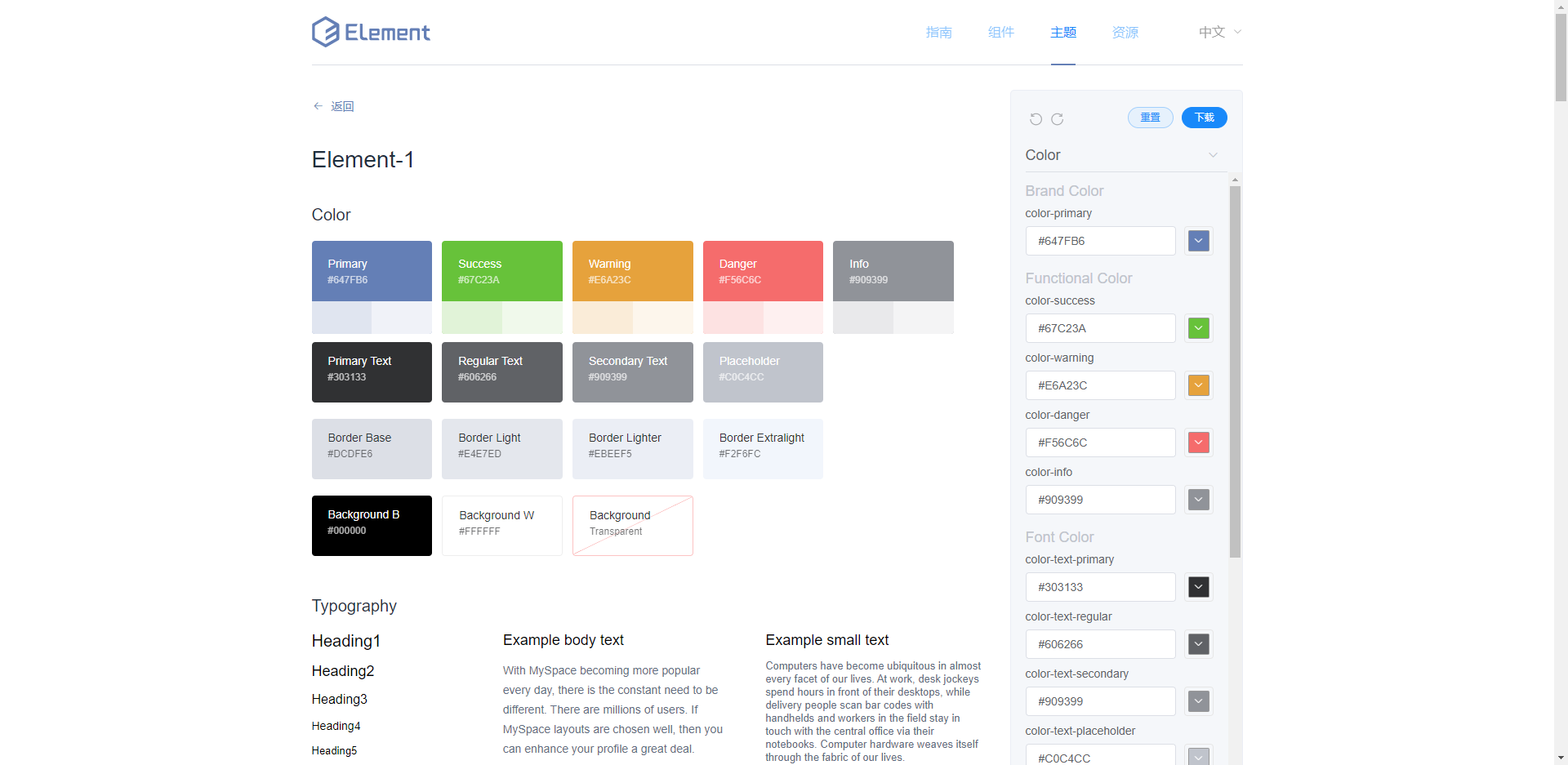
可通过Element-ui官网的在线主题编辑器中进行编辑主题
https://element.eleme.cn/#/zh-CN/theme/preview

对主题编辑后下载对应主题Style文件,目录结构如下
config.json
theme
├── fonts
│ ├── element-icons.ttf
│ └── element-icons.woff
└── index.css
此时只需关注config.json,打开config.json,并进行格式化
{
"global": {
"$--color-primary": "#647FB6"
},
"local": {
"$--alert-border-radius": "$--border-radius-small"
}
}
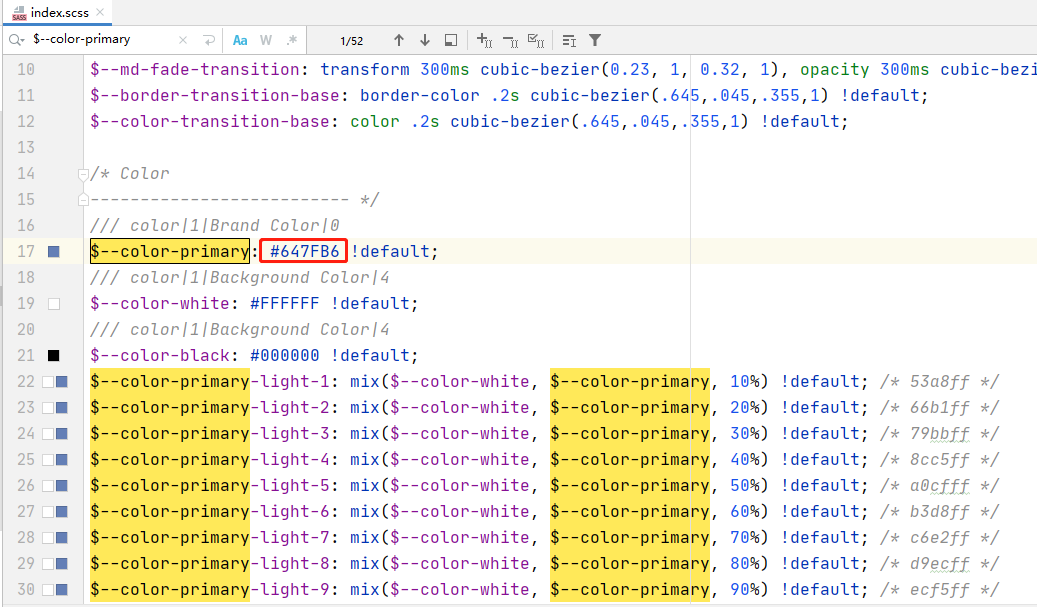
将变量对应的值copy到主题文件夹下的index.scss中替换样式变量

完成
